Menu Główne » Instrukcja strony (CMS MODx) » Obrazki na stronie » Dodanie galerii na stronie - jak to zrobić?
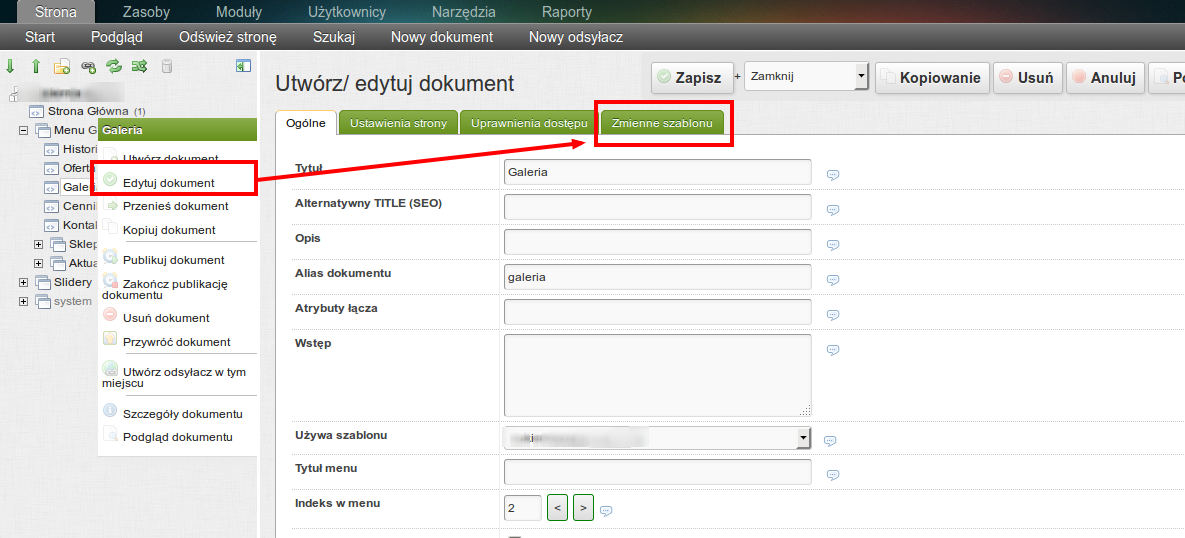
Aby dodać galerię musimy zalogować się do panelu administacyjnego. Jak to zrobić opisaliśmy w tym artykule. Następnie z drzewa dokumentów widocznego po lewej stronie wybieramy dokument na którym chcemy aby byla galeria. Nie musi to być dokument o nazwie "Galeria" może to być dowolna strona, gdzie możemy wstawiać treść. Edycję dokumentu rozpoczynamy poprzez zaznaczenie pozycji prawym przyciskiem myszy następnie wybrania z menu podręcznego opcji "Edytuj Dokument". Po edycji dokumentu klikamy zakładkę "Zmienne szablonu":

Następnie wybieramy kategorię "Zdjęcia" i na liście poł odszukujemy pozycję "Pokazać na tej podstronie moduł galerii ?". Zaznaczamy go na "TAK".
(Uwaga! kolejność pól i nazwa modułów może być nieco odmienna w zależności od wersji CMS).
Zapisujemy na końcu dokument:

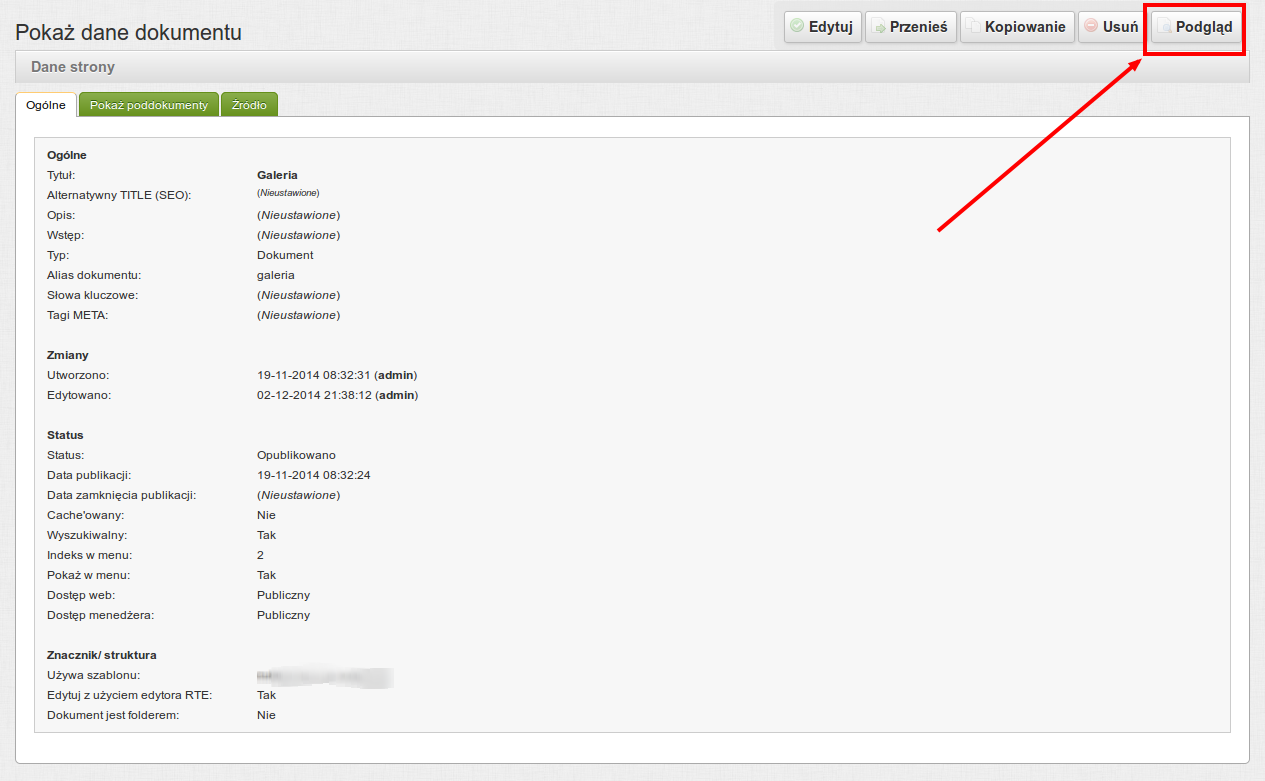
Kolejnym krokiem jest kliknięcie "Pogląd" dokumentu:

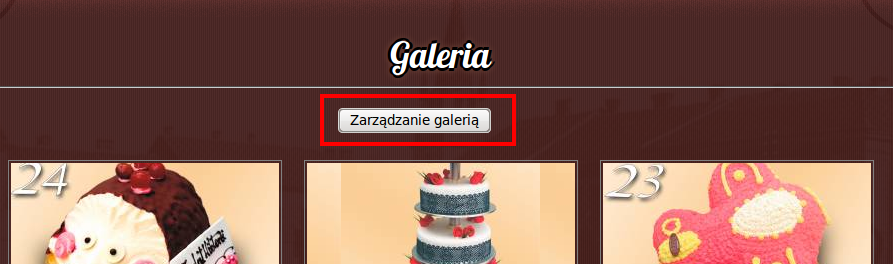
To ważne - zdjecia do galerii dodajemy w nieco odmienny sposób - przechodząc na tzw. stronę "kliencką" (widoczną dla odwiedzających). Gdy klikniemy wspomiany wyżej przycisk "Podgląd" widzimy naszą podstronę z punktu widzenia odwiedzającego, jednak z małą różnicą. Na środku strony powinien pojawić się przycisk: "Zarządzanie galerią":

Tym przyciskiem w sposób jak sądzimy - nie wymagający szczegółowego opsiu - możemy:
UWAGA - przycisk "Zarządzaj Galerią" widoczny jest TYLKO I WYŁĄCZNIE przy jednoczesnym zalogowaniu do managera strony! Nie ma możliwości że ktoś inny zobaczy ten przycisk - jak jednocześnie nie jest zalogowany. Nasi Klienci często o to pytają - dlatego pragniemy to tutaj podkreślić.