Menu Główne » Instrukcja strony (CMS MODx) » Moduły na stronie - funkcje użytkowe » Wstawienie mapy Google.com na stronę
Na tworzonych przez nas stronach umożliwiamy naszym Klientom osadzanie dwóch podstawowych typów map na stronach:
Prezentowanie map na stronie jest w zasadzie pozbawione kosztów. Jedyne ograniczenia jakie na nas nakłada Google.com, to ilość wywołań mapy w ciagu 1 dnia (24 godzin). Ograniczenie dotyczy IP serwera z którego jest ono wykonywane.
I tak, odpowiednio dla typu mapy (stan na rok 2015):
Instrukcja zarządzania mapami poprzez nasz system CMS:
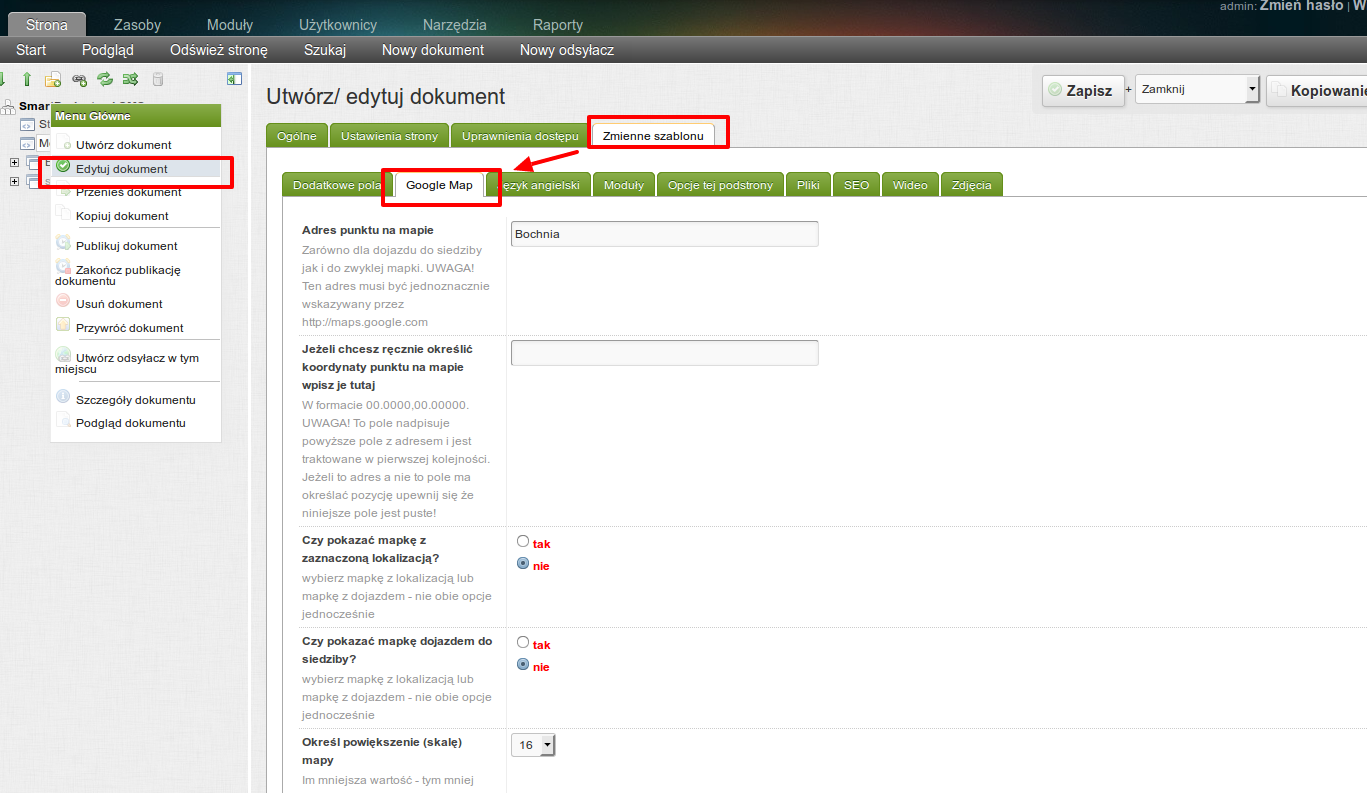
Aby włączyć mapę na danej podstronie, musimy ją przeedytować następnie wchodzimy na zakładkę "Zmienne szablonu" » "Google Map":

Następnie aby właczyć mapę na TAK zaznaczamy jedną z interesujacych nas opcji. Bądź 1) mapę z zaznaczona lokalizacja bądź 2) mapę z dojazdem.
Wstawiona mapa będzie prezentowana tylko na tej podstronie. Nie ma ograniczeń w CMS co do ilosci podstron, gdzie ma być ona wywoływana.
Czy mamy zwykłą mapę z punktem, czy z trasą dojazdu - zawsze musimy określić lokalizację punktu. Możemy tego dokonać na 2 sposoby:
Uwagi:
AD1.
Aby podać adres wypełniamy pole: "Adres punktu na mapie".
Musimy mieć pewność, że adres jest jednoznacznie wskazywane na stronie http://maps.google.com dlatego w razie problemów z rysowaniem punktu - należy się upewnić że tam ten adres działa.
AD2.
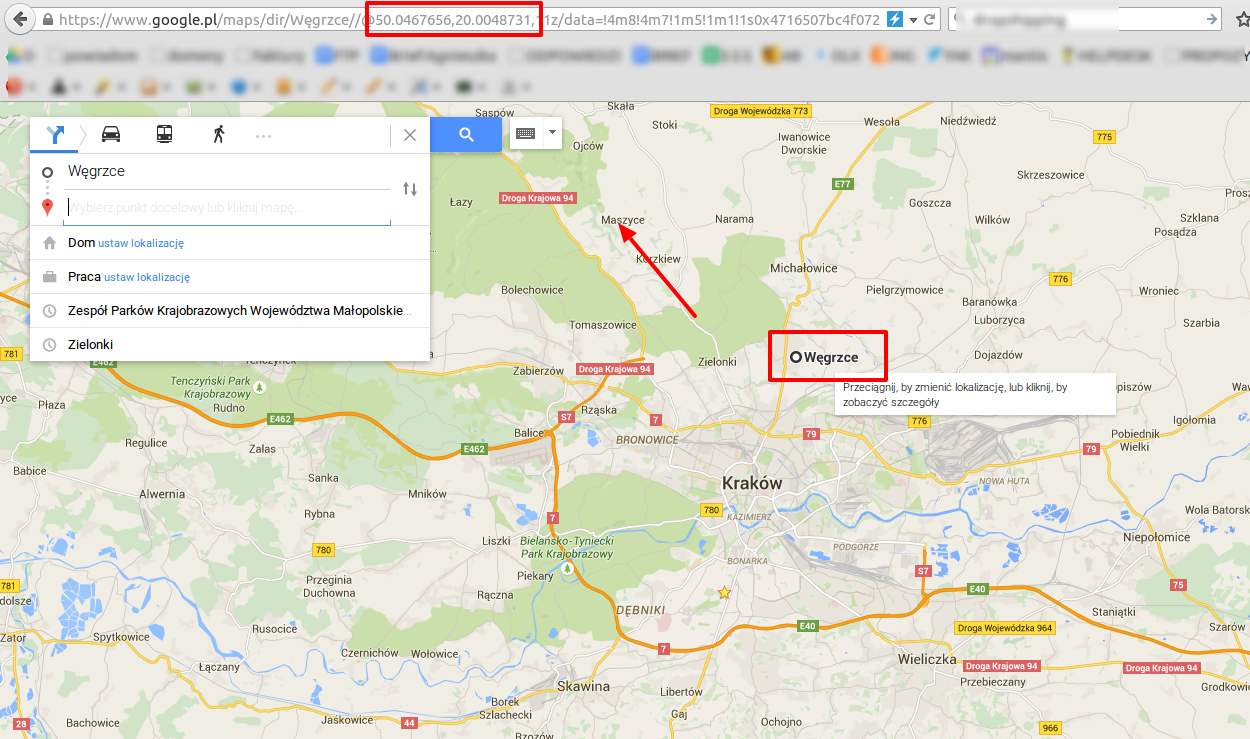
Tutaj mamy większą dowolność. Możemy wręcz bezpośrednio podać interesującą nas lokalizację. W tym celu wypełniamy pole: "Jeżeli chcesz ręcznie określić koordynaty punktu na mapie wpisz je tutaj" lub "Wpisz ręcznie koordynaty ŚRODKA mapy" (dla starszych CMS).
Też możemy posiłkować się w/w stroną: http://maps.google.com. Każde zaznaczenie dowolnego punktu na tej mapie powoduje zmianę adresu w przegladarce www z którego można odczytać bieżące współrzędne:

W zasadzie wyżej wymienione elementy pozwalają na prezentowanie mapy w podstawowej formie. Możemy dodatkowo rozbudować mapę o dodatkowe elementy. Służą do tego odpowiednie pola i są one odpowiednio w CMS opisane. Możemy np.:
Klucz jest przypisany do danej domeny. Z każdą wykonaną stroną przypisujemy klucz do domeny Klienta. W tej kwestii nie muszą Państwo nic już robić. Jeśli jednak domena się zmieniła - należy go zaktualizować lub do obecnego klucza dopisać nową domenę.
Pozyskiwanie klucza opsialiśmy na naszym blogu poświęconym PrestaShop: pozyskiwanie klucza Google Maps
Klucz w CMS zmieniamy w miejsu:
(logowanie do CMS) » drzewko dokumentów po lewej stronie » system » Konfiguracja » Google Map Key (edycja tego dokumentu) » pole "Zawartość dokumentu"
Po każdej zmianie klucza należy odczekać około 10 min do momentu propagacji klucza dla naszej domeny. Należy takze dla pewności usunąć cache przegladarki i ciasteczka. Najlepiej należy także parokrotnie przeładować stronę przy użyciu kombinacji CTRL+F5 po uprzednim zrestartowaniu przeglądarki.